فرض کنید که شما یک وبسایت دارید و می خواهید امکان ورود کاربران به وبسایت از طریق یک اپلیکیشن موبایل را فراهم کنید. با استفاده از داشتن اپلیکیشن وب ویو می توانید این امکان را برای کاربران خود ایجاد کنید. وب اپلیکیشن به کاربران این امکان را می دهد که بدون نیاز به ورود آدرس وبسایت، به صورت مستقیم از طریق اپلیکیشن به صفحات وبسایت شما دسترسی پیدا کنند. این به معنای این است که به جای ورود به مرورگر، کافی است اپلیکیشن را اجرا کرده و وبسایت بارگذاری شود.
اپلیکیشن وب ویو یا وب اپلیکیشن چیست؟
در به پاسخ به سوال اپلیکیشن وب ویو چیست؟ باید بگوییم که اپلیکیشن وب ویو مشابه اپلیکیشن موبایل است که ورود به آن علاوه بر از طریق لینک و مرورگر تلفن همراه، از طریق آیکون اپلیکیشن هم امکانپذیر است. هنگام ورود به وب اپلیکیشن، کاربر تفاوت چندانی با یک اپلیکیشن عادی نمیبیند. بعد از تبدیل سایت به اپلیکیشن شما میتوانید سایتی که قابلیت وب اپلیکیشن دارد یا رسپانسیو موبایل است را در قالب یک اپلیکیشن موبایل قابل نصب با استفاده از خدمات اپیشو به کاربرانتان ارائه دهید.
وب اپلیکیشن این امکان را میدهد تا کاربران بتوانند به آسانی به اطلاعات دلخواه خود دسترسی داشته باشند. با استفاده از این نرم افزارها، کاربران به سرعت وارد وبسایتها شده و اطلاعات مورد نیاز خود را دریافت کنند. علاوه بر این، وب اپلیکیشنها به کاربران امکان مدیریت وظایف خود را از طریق تلفن همراه فراهم میکنند.

وب اپلیکیشن چگونه کار میکند؟
اولین نکته در مورد وب اپلیکیشن ها این است که آنها برای استفاده نیاز به بارگیری ندارند؛ زیرا همه عملیات از طریق سایت انجام میشود. تمام کاربران میتوانند از طریق مرورگرهای وب مانند Google Chrome، Mozilla Firefox یا Safari به برنامه تحت وب دسترسی داشته باشند. البته برخی از وب اپلیکیشن ها نسخه اولیهای دارند که باید یک بار روی دستگاه کاربر نصب شود.
اپ وب ویو معمولا بر روی سرور های اینترنتی قرار دارند و از طریق مرورگر وب به آنها دسترسی پیدا میکنیم. وقتی کاربر یک وب اپلیکیشن را اجرا میکند، درخواستهای خود را ارسال میکند و سرور پاسخ مناسب را به او ارسال میکند. این ارتباط بین سرور و کلاینت اغلب از طریق پروتکل HTTPS برقرار میشود تا امنیت دادههای کاربران تضمین شود.
- اپلیکیشن وب ویو در حالت کلی مانند یک مرورگر داخلی عمل میکند و سایت شما را درون خود با تمام امکانتش اجرا میکند در نتیجه تجربه کاربری مناسب را به یوزر های سایتتان ارائه خواهید داد.
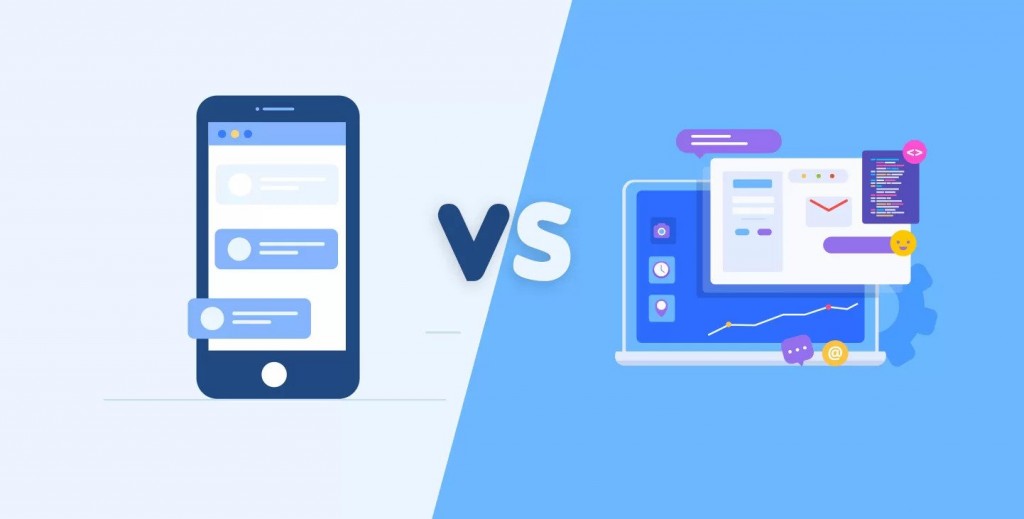
تفاوت اپلیکیشن نیتیو و اپلیکیشن وب ویو چیست؟
اگر بخواهم به اولین و مهمترین تفاوت اپلیکیشن وب ویو و نیتیو اشاره کنم، باید بگویم که یک اپلیکیشن نیتیو قادر به اجرا در حالت آفلاین و بدون اینترنت است، در حالی که برای استفاده از وب اپ حتما باید به اینترنت متصل شوید. علاوه بر این، تفاوت دیگر این است که میتوانید برای ورود به وب اپلیکیشن از مرورگر استفاده کنید، بدون نیاز به دانلود و نصب. این به این معناست که با ورود به آدرس وب اپ در مرورگر، به یک صفحه مشابه اپلیکیشن دسترسی پیدا میکنید، در حالی که اپلیکیشن نیتیو از طریق مرورگر قابل دسترس نیست و نیاز به دانلود و نصب دارد.
آیا برای هر سایتی میتوان اپلیکیشن وب ویو ساخت؟
استفاده از قابلیت وب ویو برای سایتهای واکنشگرا یا ریسپانسیو و دارای نسخه موبایل مناسب است. به این ترتیب، وب سایت به صورت یک اپلیکیشن وب ویو در اندروید نمایش داده میشود و کاربر میتواند از آن به عنوان یک مرورگر استفاده کند.
یک کاربر چطوری باید از وب ویو استفاده کند؟
فکر کنید به عنوان مدیر وبسایت، امکان ایجاد اپلیکیشن اندروید یا iOS برای شما وجود ندارد و به جای آن، اپلیکیشن وب ویو راهاندازی کردهاید. کاربران میتوانند با دانلود مستقیم اپلیکیشن وب ویو که در سایت اپیشو ساخته اید و بصورت نسخه نصبی است، به سایت شما متصل شده و از امکانات آن استفاده کنند. در واقع این امکان را میدهد که وبسایت خود را به صورت یک اپلیکیشن موبایلی به کاربران ارائه دهید، بدون اینکه آنها نیازی به ورود به مرورگر داشته باشند. در واقع، با اجرای برنامه، صفحه وب سایت بارگذاری میشود، مشابه وارد کردن آدرس سایت در مرورگر، با این تفاوت که در اینجا نیازی به ورود آدرس سایت نیست.

مزایا و معایب وب اپلیکیشن ها
اکنون که درک کردهایم تفاوت بین اپلیکیشن های نیتیو و اپلیکیشن های وب ویو چیست، اجازه دهید به طور خلاصه به مزایا و معایب وب اپلیکیشن ها پرداخت کنیم.
مزایا
- تطابق بالا : به عنوان یک ویژگی اصلی، وب اپها با هر پلتفرمی سازگار هستند، از رایانه تا تلفن همراه اندروید و IOS. هزینههای عمومی آنها نسبت به اپلیکیشنها کمتر است و نیاز به متخصصان و زمان کمتری دارند. نگهداری و بروزرسانی آنها نیز سادهتر است و کاربران بدون نیاز به دانلود هر بومبرنامهای به راحتی وارد وب اپ شما میشوند.
- سازگاری بالا : وب اپها، بر خلاف اپلیکیشنها که برای یک سیستم عامل خاص میباشند، سازگاری بالایی دارند و میتوانند بر روی هر پلتفرمی اجرا شوند، از رایانه تا تلفن همراه اندروید و IOS.
- هزینههای اندک : هزینه راه اندازی و ساخت یک وب اپ کمتر از هزینه ساخت یک اپلیکیشن است، زیرا برای ساخت وب اپ، نیاز به زبانهای برنامه نویسی کمتر و در نتیجه متخصصان و زمان کمتری دارید.
- نگهداری ارزان : مشکلات فنی در وب اپها کمتر از اپلیکیشنها بوده و هزینههای نگهداریشان کمتر است.
- بروزرسانی ساده : بروزرسانی وب اپها به راحتی انجام میشود و کاربران به طور خودکار با نسخه جدید برنامه وارد میشوند.
- نمایش سایت از طریق اپلیکیشن باعث افزایش دیده شدن و بهبود ارزش و رتبه سایت در گوگل میشود، همچنین ترافیک سایت نیز افزایش مییابد.
- از آنجا که در حال حاضر همه از گوشی همراه خود برای امور روزمره و مهم زندگی استفاده میکنند، این ابزار همیشه در دسترس آنها قرار دارد.
- ساخت و آمادهسازی سریع
- قابلیت انتشار در مارکتها
معایب
- نیاز به اینترنت : بله، بیشتر اپلیکیشنها برای کار کردن نیاز به اینترنت دارند، اما برخی از آنها بدون اینترنت هم قابل استفاده هستند. اما وب اپها به صورت الزامی نیاز به اینترنت دارند. اگر شما قصد دارید یک اپلیکیشن فروشگاه اینترنتی راهاندازی کنید، کاربر برای دسترسی به محتوا نیاز به اینترنت دارد. بنابراین تفاوت زیادی وجود ندارد.
- عملکرد کمتر : وب اپ ها به نسبت اپلیکیشنهای Native کارایی کمتری دارند.
- به دلیل همگام سازی ۱۰۰٪ بالا به شدت محدود در ایجاد تغییرات جدید جداگونه از سایت است.
- عملکرد کند : استفاده از WebView ممکن است باعث کاهش سرعت عملکرد برنامه شود، زیرا WebView باید صفحات وب را درون برنامه بارگذاری کند که این ممکن است زمانبر باشد.
- موارد امنیتی مرتبط با استفاده از WebView به منظور نمایش صفحات وب درون برنامه، نیازمند توجه و تنظیمات دقیقی است. اگر WebView به درستی پیکربندی نشود، خطرات امنیتی چون حملات هک به وبسایتها ممکن است پدیدار شوند.

برای سایت من اپلیکیشن اختصاصی بهتر است یا وب اپلیکیشن؟
اپلیکیشن اختصاصی بیشتر برای افرادی مناسب است که قصد دارند یک پلتفرم جداگانه بسازند. به عنوان مثال، اگر شما قصد دارید یک اپلیکیشن مانند اپلیکیشن دیوار یا اسنپ فود را ایجاد کنید، اپلیکیشن اختصاصی یک گزینه خوب است. همچنین، اگر شما یک کسب و کار بزرگ دارید و نیاز دارید که قابلیتهای اپلیکیشنتان بیشتر از قابلیتهای سایت باشد، اپلیکیشن اختصاصی مورد استفاده قرار میگیرد.
از سوی دیگر، وب ویو مناسب است زمانی که انتظارات شما از اپلیکیشن کمتر است و همهی اطلاعاتی که میخواهید در دسترس کاربرانتان قرار دهید، در سایتتان وجود دارد. به عنوان مثال، اگر شما در وبلاگ خود مقالات زیادی دارید و میخواهید که کاربران به راحتی به آنها دسترسی پیدا کنند، وب اپلیکیشن گزینهای مناسب است.
چگونه با اپیشو یک اپلیکیشن وب ویو بسازیم؟
سایت اپیشو یکی از ابزار های ایرانی ساخت اپلیکیشن از روی سایت است. شما میتوانید بدون دانش و مهارت برنامهنویسی و تنها با چند کلیک، اپلیکیشن خود را بسازید. همچنین شما قادر خواهید بود متنها، صفحات، رنگها، عکسها، رسانهها، لینکها و سایر موارد را تنظیم و به آنها اضافه کنید.
۱ – ابتدا بهتر است در سایت اپیشو به آدرس appysho.com درخواست نسخه تست دهید تا یک نسخه تست برای شما ارسال شود تا بتوانید امکانات سایت را برسی کنید.
۲ – بعد برسی نسخه تست در همین صفحه از سایت اپیشو به بخش سفارش ساخت اپلیکیشن وب ویو مراجعه کنید.
۳ – ابتدا مشخص کنید نسخه اندروید میخواید یا ios سپس به توجه به سیستم عامل بسته مورد نظر را انتخاب کنید.
۴ – در مرحله بعد با انتخاب گزینه مشاهده و ثبت سفارش فرم خرید نمایش داده میشود.
۵ – اطلاعات درخواستی مانند لینک سایت , لوگو و … را وارد کنید و پرداخت را انجام دهید.
۶ – در نهایت در طی ۱۲ الی ۲۴ ساعت نسخه نصبی اپلیکیشن شما آماده و فایل نهایی برای شما ارسال میشود.
ویژگی های منحصر به فرد ساخت اپلیکیشن برای سایت با اپیشو
- امکان دریافت اپلیکیشن برای اندروید و آیفون با فرمت های مختلف pwa – api – apk – aab
- انتشار برنامه در مارکت های ایرانی و خارجی حتی گوگل پلی
- پلن های مختلف با توجه به بودجه شما و قیمت مناسب
- تحویل ۲۴ ساعته و پشتیبانی حرفه ای
- ساخت ۰ تا ۱۰۰ برنامه با تیم اپیشو اما به سلیقه شما
پایان مقاله
ایجاد اپلیکیشن وب ویو برای سایت های ریسپانسیو و واکنشگرا ممکن است امکانات بسیاری را برای کاربران شما فراهم کند. با استفاده از ابزارهای ساخت اپلیکیشن مانند سایت اپیشو، می توانید در کمتر از ۲۴ ساعت وب اپلیکیشن خود را آماده و برای دانلود فراهم کنید. این اپلیکیشن ها امکان دسترسی به سایت شما را بدون نیاز به ورود به مرورگر فراهم می کنند و کاربران می توانند به راحتی و با سرعت بالا از اطلاعات و خدمات سایت شما استفاده کنند. به همین دلیل، ساخت یک وب اپ می تواند به بهبود تجربه کاربری و افزایش ترافیک و ارزش سایت شما کمک کند.